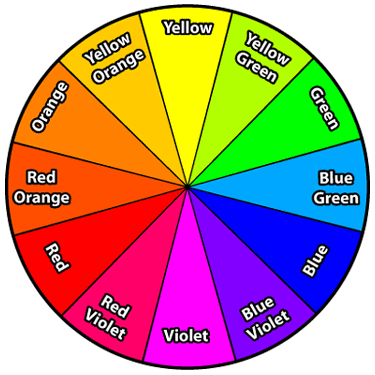
Take a look at the simple color wheel, a must-have
reference for any designer. Note the
colors that are opposite one another:
- Yellow is opposite violet
- Red is opposite green
- Blue is opposite orange

|
| A color
wheel shows how colors relate to one another.
|
In any basic color theory class, you learn that combining
different colors can lead to interesting visual
juxtapositions. Think about some of the common color
combinations that are used in our day-to-day lives. Green and
red are used for Christmas while violet and yellow are often
used for school colors and for Easter.
Why is this? It is because contrasts create visual
interest. Now look at the figure below. Note how the red interacts
with the green and how the blue works with the orange to play
optical illusion tricks on your eyes, making them "shimmer."

|
| Red and
green together and blue and orange together create a
kind of optical illusion.
|
Visual excitement in design doesn't arise only from color
and color combinations. You can create the same kind of
interest with combinations of type styles and sizes or by
combining images that are considered to be opposites, either
of each other or of the text. Take two illustrations, for
example:
- Sense & Sensibility: Use a
contrast of size and color to highlight the ampersand to
point up the contrasts of the story -- and a beautiful
figure that adds a sense of elegance to the image. The
designer also
paid close attention to the placement of the images and
lined up the last "s" in "Sense" to fit within the first
curve of the ampersand and the dot of the first "i" in
"Sensibility" fits in the center of one of the curls of the
ampersand.

- Sleepless in Seattle: For this
example, the designer contrasted size, type, and color. A benefit of
the smaller point size of "Sleepless in" allows the "in" to
fit inside the "l" in Seattle. Also, notice how I
lined up "Sleepless" with the first "t" and the "l," the
principle of alignment in action.
